Hand Coach 란?
손으로 오브젝트를 코칭하는 것이라고 생각하면 된다.

1. 근처 선택하기
손가락 근처에 있는 버튼 같은 것을 클릭하는 것

버튼

버튼에 오디오 뺴고 5가지 스크립터가 달려있다.
하나하나 살펴보자
1. PressableButtonHoloLens2


MovingButtonVisual은 비주얼적으로 움직이는 버튼을 넣는 공간

눌렀을떄 세부적인 값들

이벤트는 눌렀을때 릴리즈 될 때 이벤트를 만들어준다.

Moving Button Icon Text 움직일때 버튼 텍스트
눌렀을때 버튼 비주얼을 넣는 곳이다.
2. PhysicalPressEventRouter
물리적으로 버튼이 눌렀을때 생성하는 이벤트 위에서 이벤트를 받기 위해서도 쓰였음
3. Interactable

인터랙타블이 가능하게 해주는 기능
4. NearInteractionTouchable
PressableButtonHoloLens2 를 만들면 딸려오는 것
Near 터치는 가능하게 하는걸로 보인다.
5. ButtonConfigHelper

버튼 아이콘 및 관련된것들
-----
Far Select
멀리 있는 물체에 관여하는 법
멀리있는 풍선의 기본값과 포커스 했을때, 눌렀을때


비교적 스크립터는 간단하게 되어있음

먼저 Interactable 스크립터가 달려있음
핵심은 Profiles 이다
타겟은 Theme의 영향이 받는 프리팹이고

여기에 들어간 Theme는 미리 만들어진 것이고
State에 따라서 _Color가 바뀌는 것이다.
기본은 핑크
초점이 닿아잇으면 빨강,
누르면 보라색
이 되는 것임
------
Move



MinMaxScaleConstraint
커질수 있는 스케일의 최대와 최소 크기를 정해주는 스크립터

NaearInteracitonGrabbable
손가락으로 그랩을 할 수 있게 해주는 스크립터

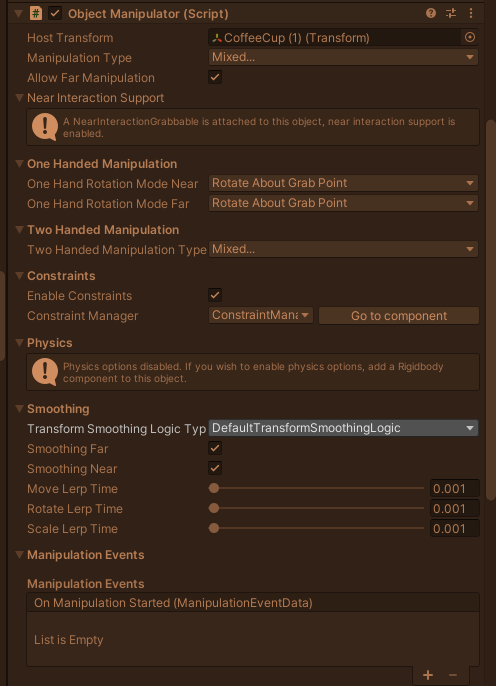
objectManipulator
객체를 조작 할 수 있게 해주는 스크립터

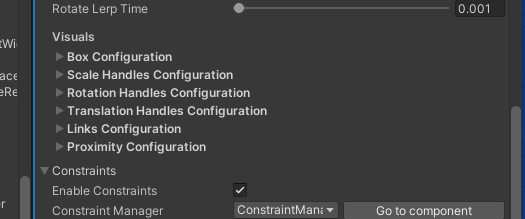
BoundsControl
사각형 바운드 상자를 만들어줘서 작동할 수 있게 도와주는 역할

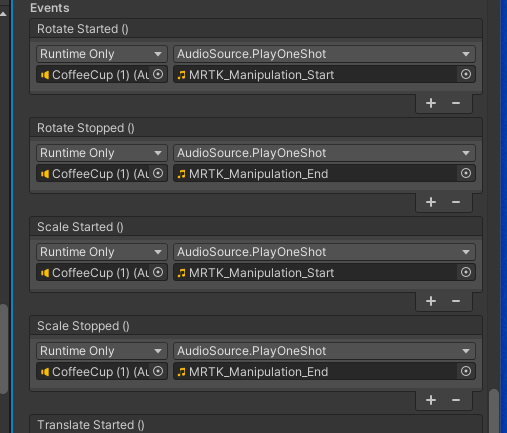
비주얼 이나
사운드

를 정해줄 수도 있다.
------
Rotate

로테이트만 가능하게 하기

치즈에 달려있는 스크립터들

그랩을 하기 위한 NearInteractionGrabble

객제 조종할 수 있게 해주는 ObjectManipulator

작동을 할 수 있게 해주는 바운드 컨트롤 BoundsControl
과 스케일의 최대 최소 크기를 정해주는 스크립터
여기까지는 컵이랑 비슷하지만,

Rotation Axis Constraint 스크립터가 추가적으로 들어가 있음
-----
Scale

스케일만 작동하게 하는 오브젝트

움직임이 필요 없기 떄문에 스크립터가 간단함

최대 최소 크기를 관여하는 MinMaxScaleConstraint 스크립터

Bounds 상자를 만들어주는 BoundsControl 스크립터
-----
Scroll

손가락으로 스크롤를 할 수 있다.

스크롤이라서 좀 복잡해 보일 수도 있지만 살펴보면 간단하게 볼 수 있다.
1. 빈 오브젝트
2. 실제 ScrollingObectCollection 스크립터가 들어있는 곳
3. 핵심적인 ScrollingObjectCollection 스크립터

페이지 양이나 // 스크롤 방식 등이 있음.

Near 터치를 위한 NearInteractionTouchable 스크립터가 달려있고
각 버튼마다 콜라이더를 주기 위하여 box Collier가 달려있음
4. 컨텐츠를 담기위한 Container 가 있음
5. GridObjectCollection 오브젝트에

GridObjectCollection 스크립터로 버튼들을 나열해준다.

각각 누르면 작동하는 버튼들이 여러개 들어가준다.
6. ClippingBox
위의 버튼을 가리기 위한 마스킹


Clippingbox 스크립터를 넣어주고, 그 크기만큼 마스킹이 된다.
----
HandFlip
손 바닥을 뒤 짚으면 무언가 나오게 한다든가 가능하게 함


HandBounds 손의 바운드 칸을 만든다.
SolverHandler 원하는 조인트에 딱 붙게해주는 스크립터 인듯
핵심 스크립터는 HandConstraintPalmUp.cs 인듯

PlamUp 되면

이벤트의 들어간 오브젝트가 setActive 되게 되어있음
-------
'AR Glasses > Hololens2' 카테고리의 다른 글
| [MRTK 기능 공부] Pulse Shader (1) | 2021.09.27 |
|---|---|
| [MRTK 기능 공부] Hand Interaction (0) | 2021.09.27 |
| [MRTK 기능 공부] Eye-Tracking (0) | 2021.09.27 |
| [MRTK 기능 공부] Diagnostics (0) | 2021.09.27 |
| [MRTK 기능 공부] Boundary (0) | 2021.09.27 |