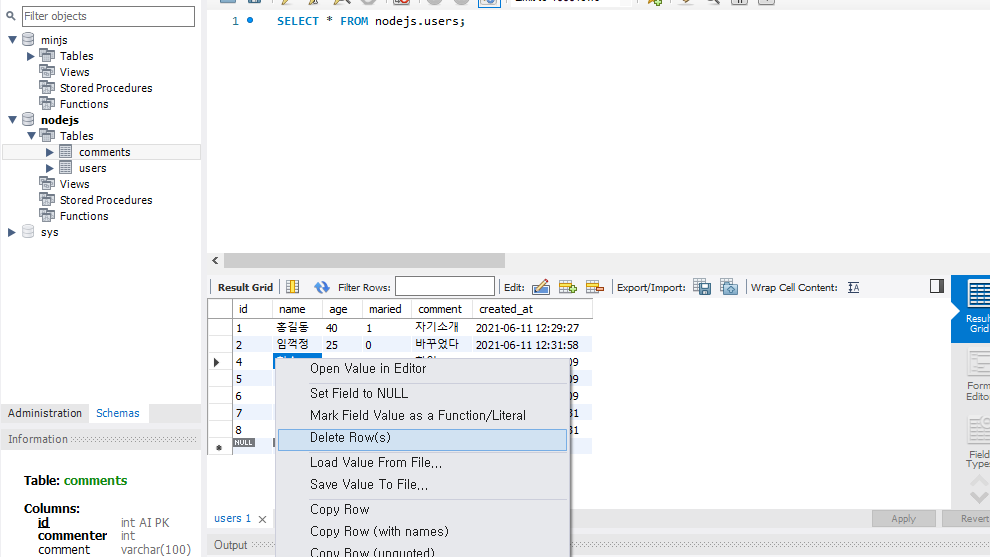
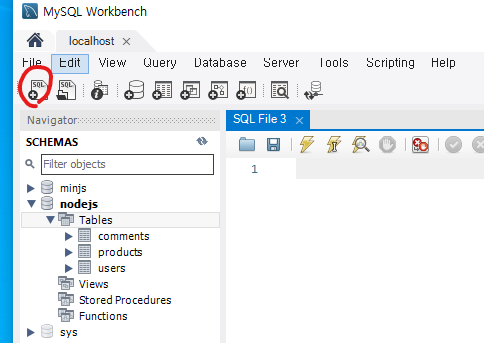
워크 벤치를 열어본다.
C R U D
https://www.w3schools.com/sql/
SQL Tutorial
SQL Tutorial SQL is a standard language for storing, manipulating and retrieving data in databases. Our SQL tutorial will teach you how to use SQL in: MySQL, SQL Server, MS Access, Oracle, Sybase, Informix, Postgres, and other database systems. Start learn
www.w3schools.com
--
Update 는 데이터베이스에 있는 데이터를 수정하는 작업이다.

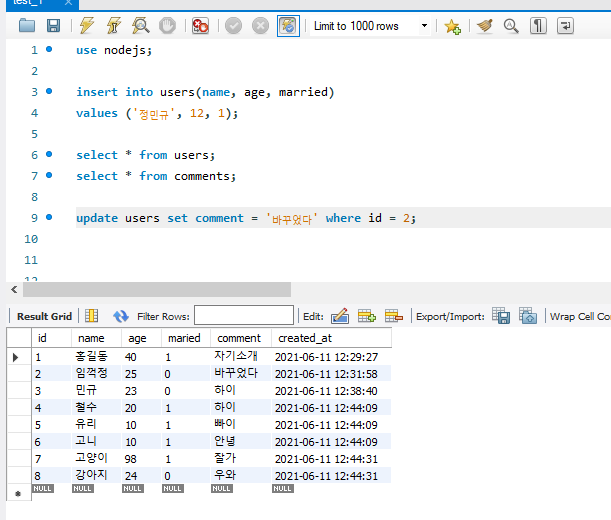
use nodejs;
insert into users(name, age, married)
values ('정민규', 12, 1);
select * from users;
select * from comments;
update users set comment = '바꾸었다' where id = 2;
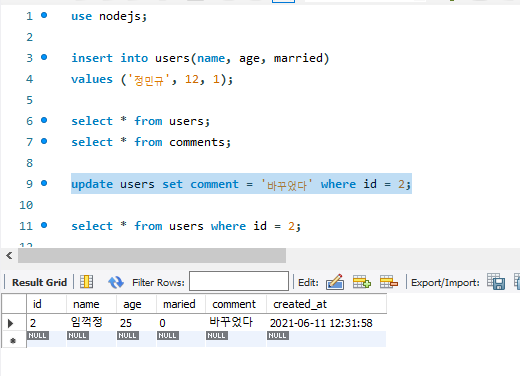
update users set comment = '바꾸었다' where id = 2;
users 의 comment를 '바꾸었다' 로 바꾸고 where id 는 2인 녀석을

바뀐것을 확인 할 수 있따.

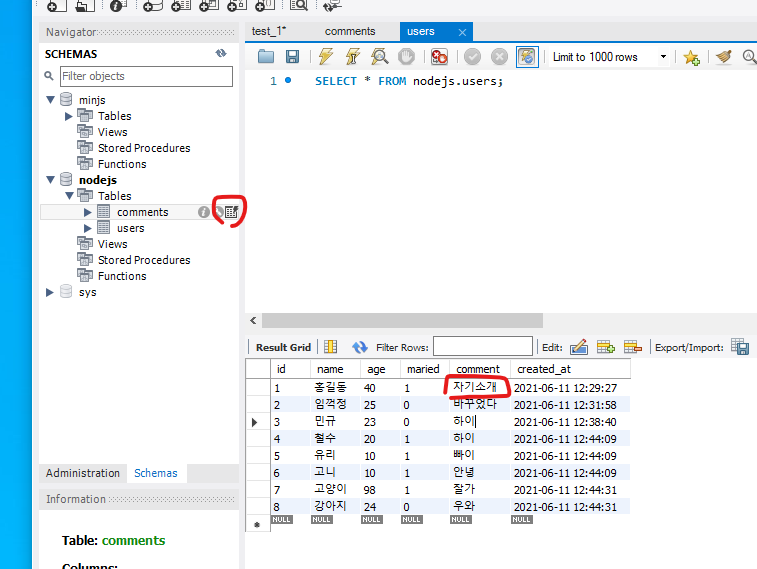
스키마스에서 직접 데이터 값을 바꿔줄 수도 있다.
쿼리로 작성하는 걸 습관을 들여야한다.
----
Delete 삭제
데이터베이스에 있는 데이터를 삭제하는 ㅈ가업
Delete from table_name Where id = 1;
이런식으로 쓰임

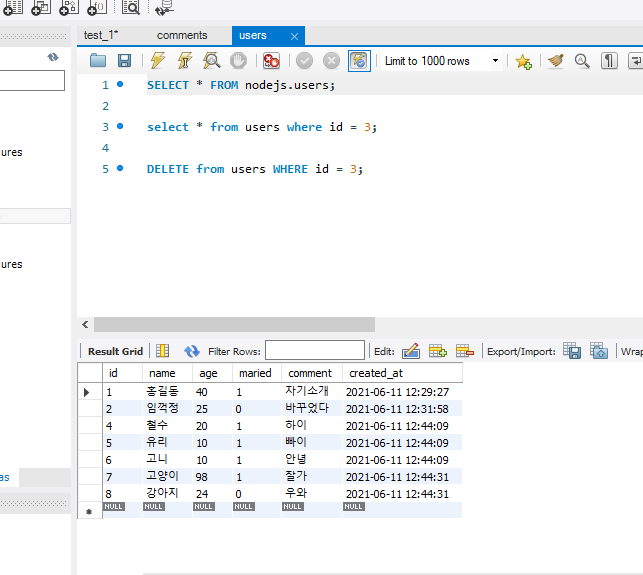
DELETE from users WHERE id = 3;해당 아이디 삭제하는 코드 임
똑같이 스키마스에서 삭제할 수도 있다.

-----
시퀄라이즈
자바스크립트 객체와 데이터베이스의 릴레이션을 매핑해ㅈ는 도구
그러나 이걸 하기전에
직접 쿼리로 해서 쏴주는 걸 먼져 해줄 것이다.
mysql를 써서 먼저 해볼 것이다 .
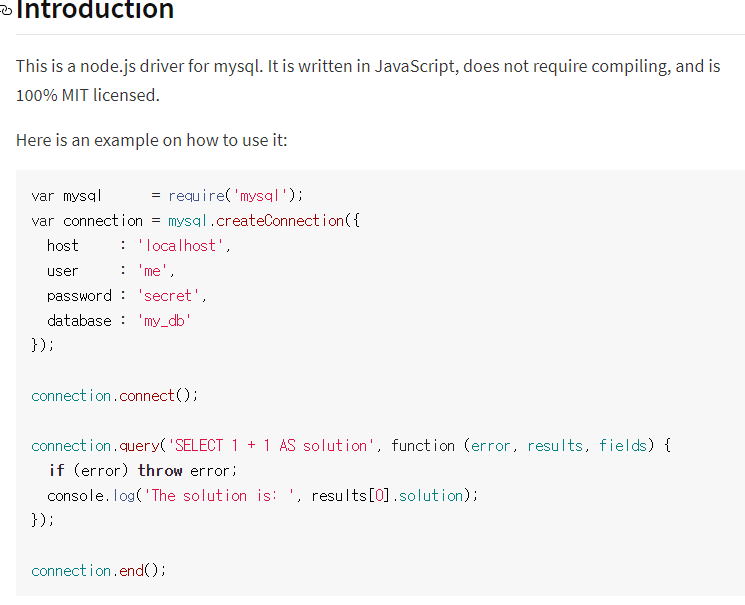
https://www.npmjs.com/package/mysql
mysql
A node.js driver for mysql. It is written in JavaScript, does not require compiling, and is 100% MIT licensed.
www.npmjs.com

시퀄라이즈는 mysql2 를 사용한다 .
그래서 우리도 mysql2 를 사용 할 것이다.
https://www.npmjs.com/package/mysql2
mysql2
fast mysql driver. Implements core protocol, prepared statements, ssl and compression in native JS
www.npmjs.com
-----
mysql 은 콜백기반
mysql2 는 프로미스 기반임
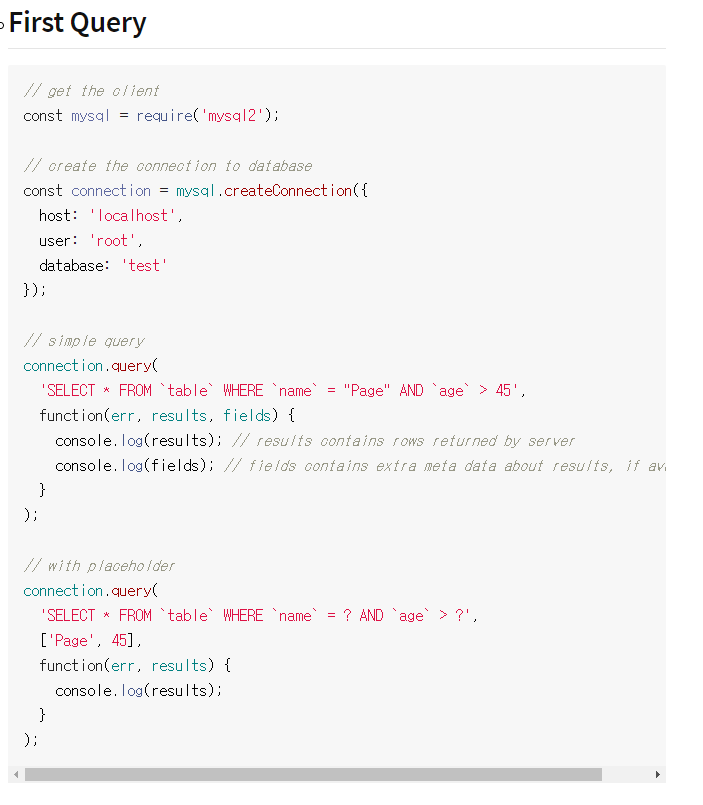
예를 들어


이걸 우리는 쿼리로 받아 올 것이다 .
----
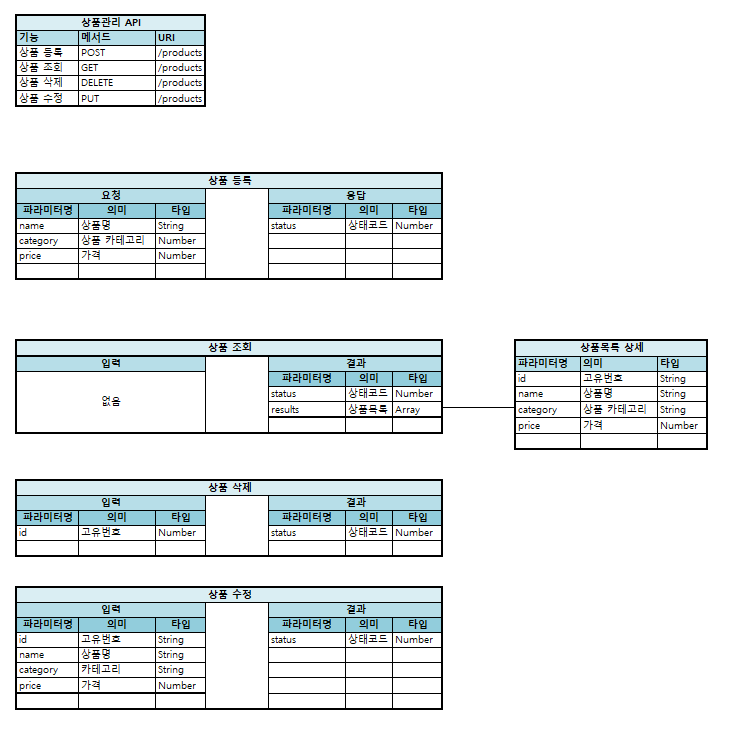
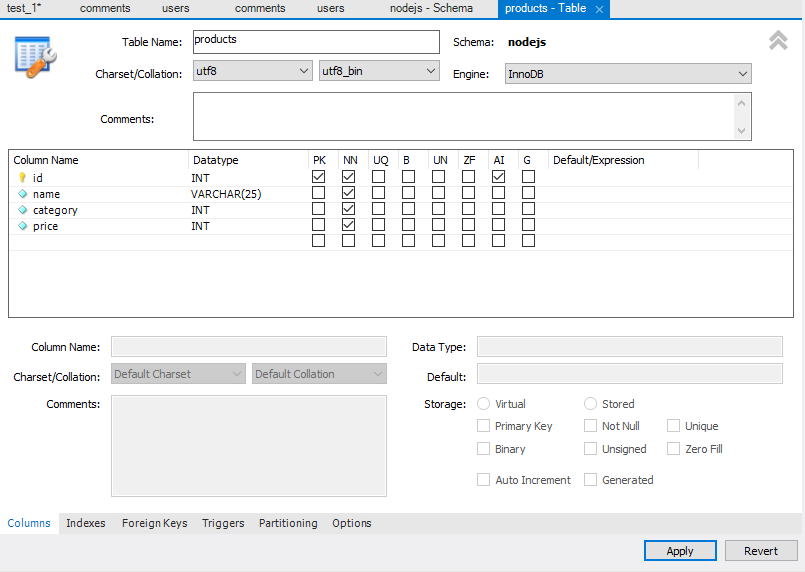
먼저 테이블을 만들어주자
카테고리는 숫자로

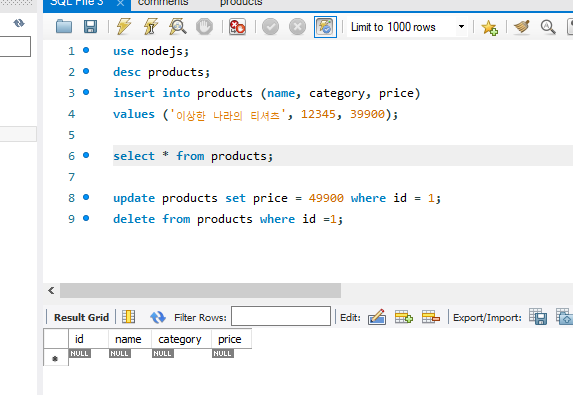
테이블을 새로 만들어준다.
Crtl + W 누르면 쿼리창이 사라진다.

누르면 새로 생김

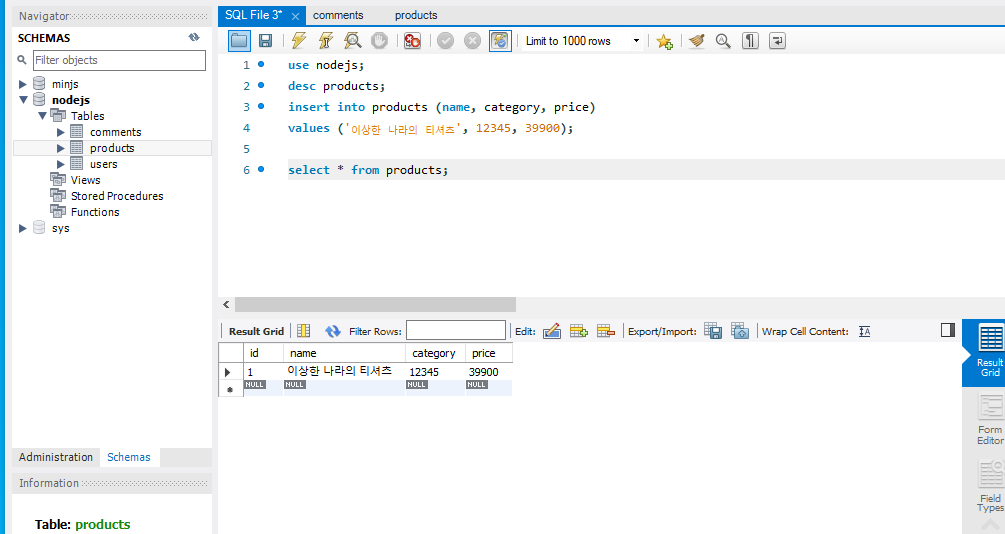
use nodejs;
desc products;
insert into products (name, category, price)
values ('이상한 나라의 티셔츠', 12345, 39900);
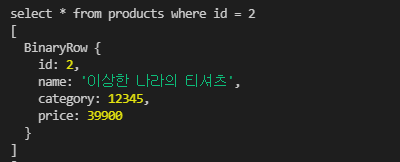
select * from products;
데이터를 넣어준다.

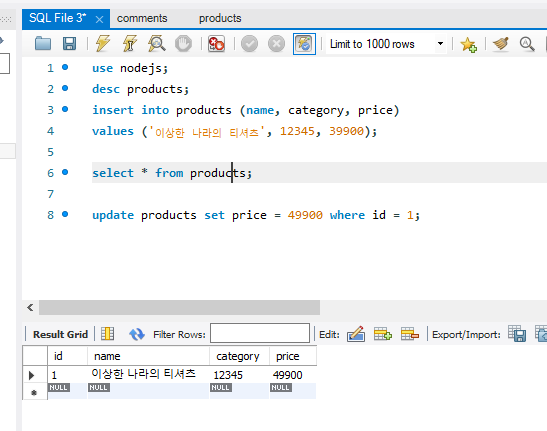
업데이트 테스트
use nodejs;
desc products;
insert into products (name, category, price)
values ('이상한 나라의 티셔츠', 12345, 39900);
select * from products;
update products set price = 49900 where id = 1;

지워주기
use nodejs;
desc products;
insert into products (name, category, price)
values ('이상한 나라의 티셔츠', 12345, 39900);
select * from products;
update products set price = 49900 where id = 1;
delete from products where id =1;한번 만들어진 아이디는 다시 생성 되지 않는다 .
-------
우리가 SQL에서 했던 것을 이제 서버에서 하는 것이라고 생각하면 된다 .
비주얼 코드를 열어준다 .

새 폴더를 만들어주고..

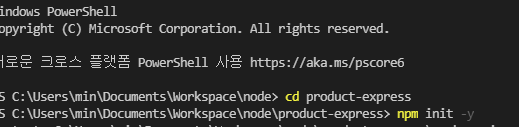
cd 들어가서 초기화를 해준다 .

익스프레스를 깔아준다.

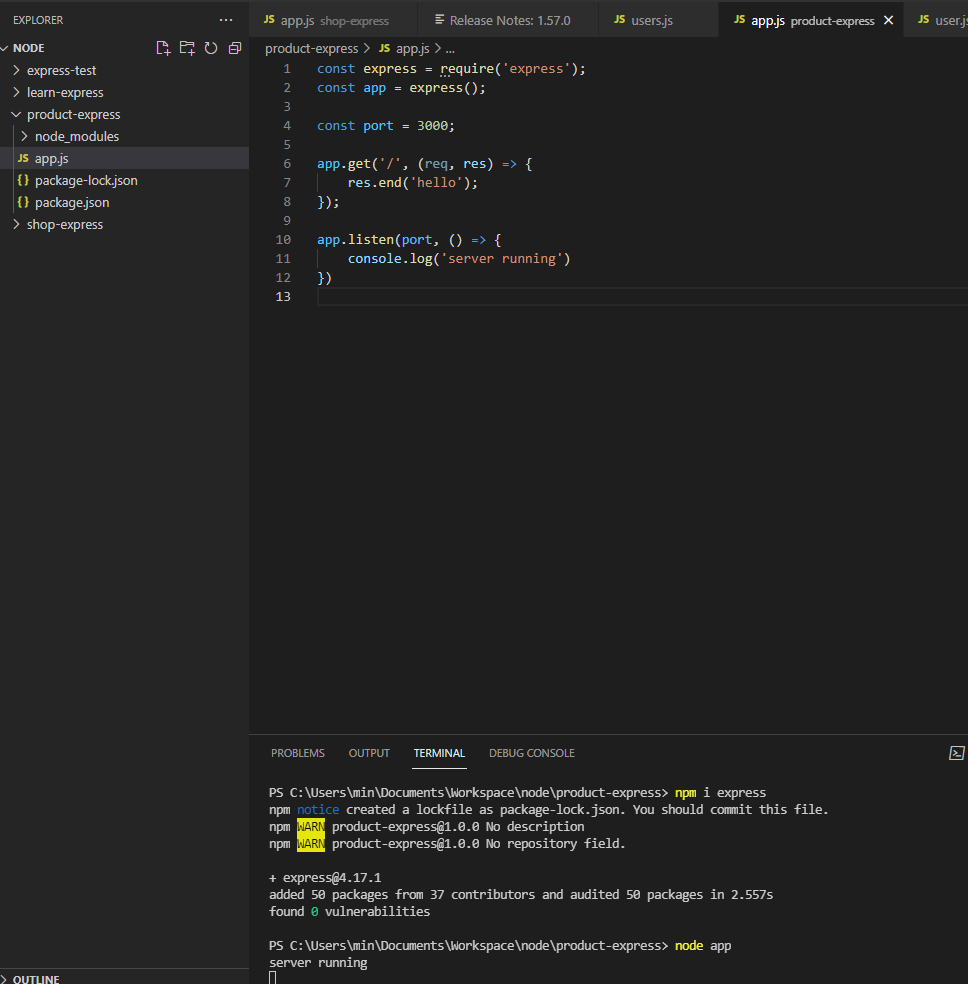
앱 .js 를 만들어서

서버를 테스트로 만들어준다.
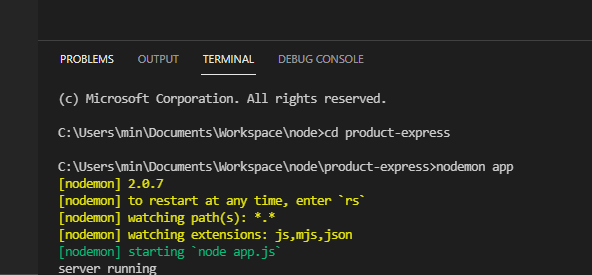
업데이트하기 귀찮으니깐 노드몬을 사용해준다 .
npm i nodemon 를 해주고

cmd 에서 실행 시켜줄수있따.
mysql2를 깔아준다.

mysql2 는 pool를 만들어 놓고 담아주고 쓴다.
이걸 하기전에 쌩으로 만들어 써보자 .


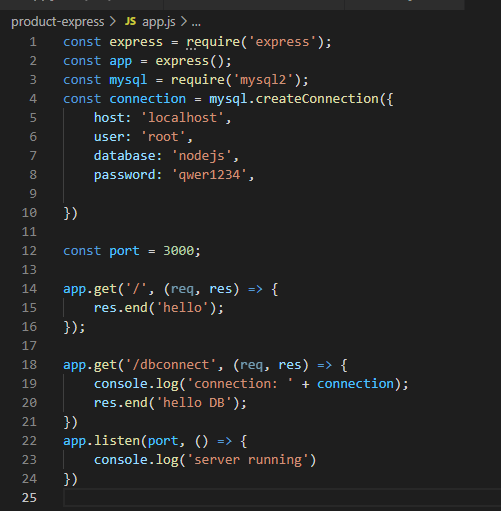
const express = require('express');
const app = express();
const mysql = require('mysql2');
const connection = mysql.createConnection({
host: 'localhost',
user: 'root',
database: 'nodejs',
password: 'qwer1234',
})
const port = 3000;
app.get('/', (req, res) => {
res.end('hello');
});
app.get('/dbconnect', (req, res) => {
console.log('connection: ' + connection);
res.end('hello DB');
})
app.listen(port, () => {
console.log('server running')
})


mySql2 를 받아주고,
const mysql = require('mysql2');
const connection = mysql.createConnection({
host: 'localhost',
user: 'root',
database: 'nodejs',
password: 'qwer1234',
필요한 데이터를 넣어준다.
app.get('/dbconnect', (req, res) => {
console.log('connection: ' + connection);
res.end('hello DB');
})/dbconnect 라우터에 들어오면 connection를 찍어준다.
만약 비밀번호는 모를시
alter user 'root@localhost' identified by '바꿀 비밀번호'; 를 my SQL에서 바꿔준다.
이걸로 안되면 set password = '바꿀비밀번호';
를 mySQL 벤치에서 입력해주면 된다.
-----
접속이 되었다면, 위에 내용이 되면
excute 하면서 쿼리가 넘어가고 콜백이 나온다.
const express = require('express');
const app = express();
const mysql = require('mysql2');
const connection = mysql.createConnection({
host: 'localhost',
user: 'root',
database: 'nodejs',
password: 'qwer1234',
})
const port = 3000;
app.get('/', (req, res) => {
res.end('hello');
});
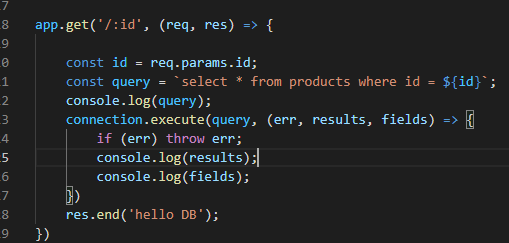
app.get('/:id', (req, res) => {
const id = req.params.id;
const query = `select * from products where id = ${id}`;
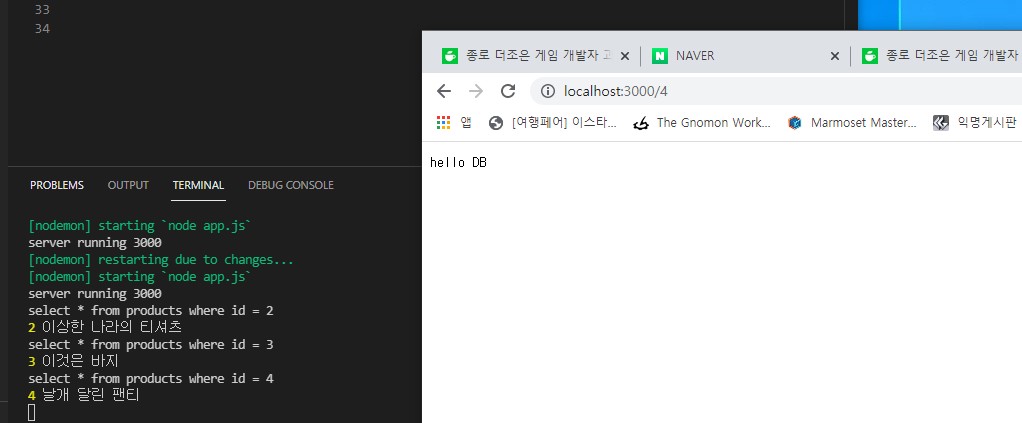
console.log(query);
connection.execute(query, (err, results, fields) => {
if (err) throw err;
console.log(results);
console.log(fields);
res.end('hello DB');
})
})
app.listen(port, () => {
console.log(`server running ${port}`)
})


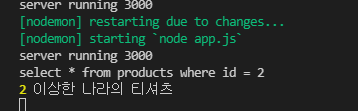
DB가 찍힌다.

query 가 들어간 코드.
----
const express = require('express');
const app = express();
const mysql = require('mysql2');
const connection = mysql.createConnection({
host: 'localhost',
user: 'root',
database: 'nodejs',
password: 'qwer1234',
})
const port = 3000;
app.get('/', (req, res) => {
res.end('hello');
});
app.get('/:id', (req, res) => {
const id = req.params.id;
const query = `select * from products where id = ${id}`;
console.log(query);
connection.execute(query, (err, results, fields) => {
if (err) throw err;
results.forEach(products => console.log(products.id, products.name));
})
res.end('hello DB');
})
app.listen(port, () => {
console.log(`server running ${port}`)
})
foreach 문으로 깔끔하게 출력 할 수도 있다 .


즉, 2 아이디를 get 했을 때 DB에 접속해서 id로 값을 접근해서 출력 하는 것이다 .

----
const express = require('express');
const app = express();
const mysql = require('mysql2');
const connection = mysql.createConnection({
host: 'localhost',
user: 'root',
database: 'nodejs',
password: 'qwer1234',
})
const port = 3000;
app.get('/', (req, res) => {
res.end('hello');
});
app.get('/:id', (req, res) => {
const id = req.params.id;
const query = `select * from products where id = ${id}`;
console.log(query);
connection.execute(query, (err, results, fields) => {
if (err) throw err;
const result = {
status: 200,
results,
};
// results.forEach(products => console.log(products.id, products.name));
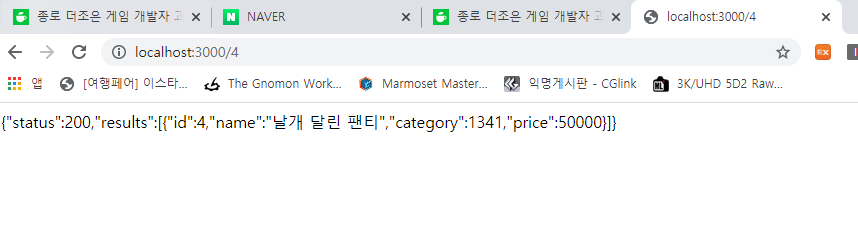
const json = JSON.stringify(result);
res.send(json);
})
})
app.listen(port, () => {
console.log(`server running ${port}`)
})
사실 이런 방식으로 써야한다.
app.get('/:id', (req, res) => {
const id = req.params.id;
const query = `select * from products where id = ${id}`;
console.log(query);
connection.execute(query, (err, results, fields) => {
if (err) throw err;
const result = {
status: 200,
results,
};
// results.forEach(products => console.log(products.id, products.name));
const json = JSON.stringify(result);
res.send(json);
})
})
connection.execute(query, (err, results, fields) => {
if (err) throw err;
const result = {
status: 200,
results,
};
result 에 오브젝트를 넣어준다.
const json = JSON.stringify(result);stringify를 해줘야한다.
res.send(json);페이지에 json를 send 해준다.

----


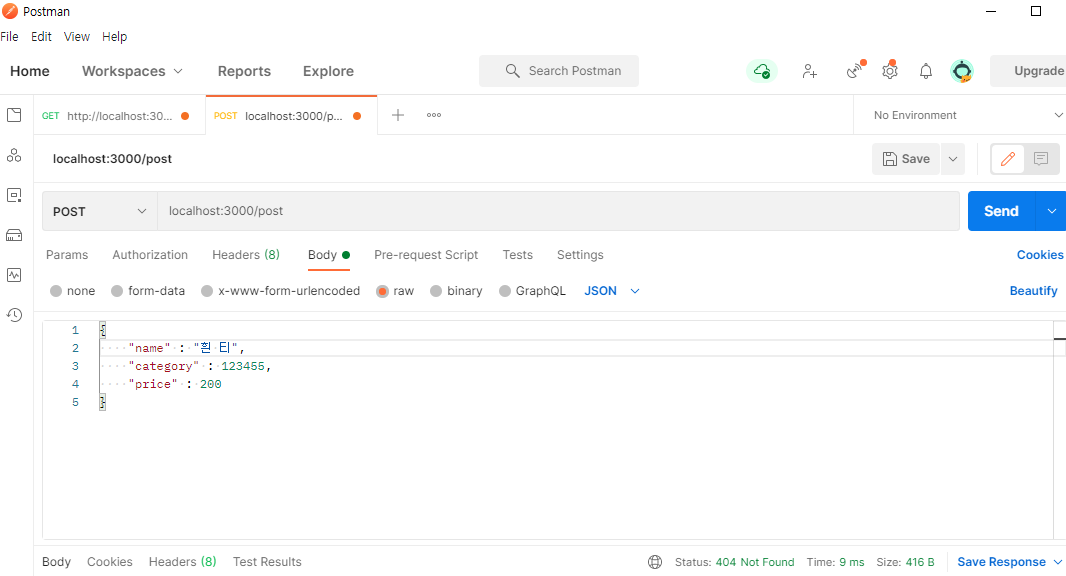
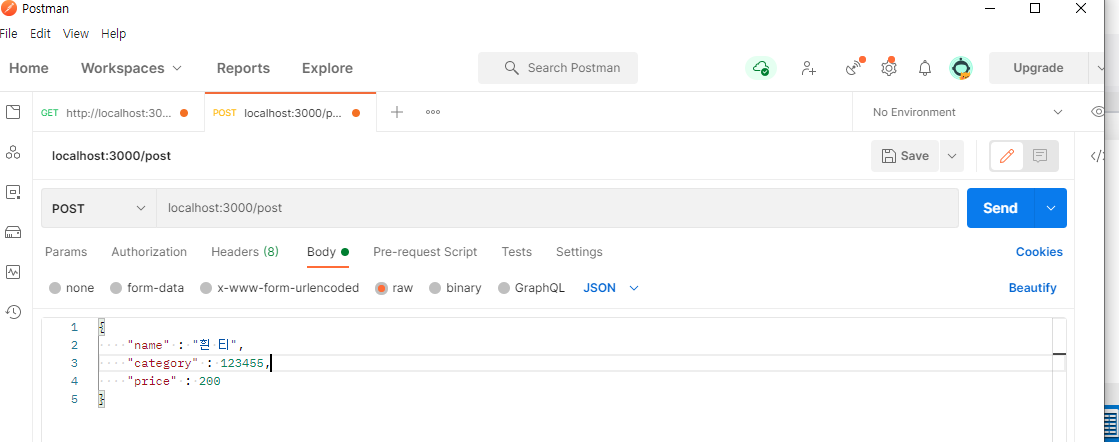
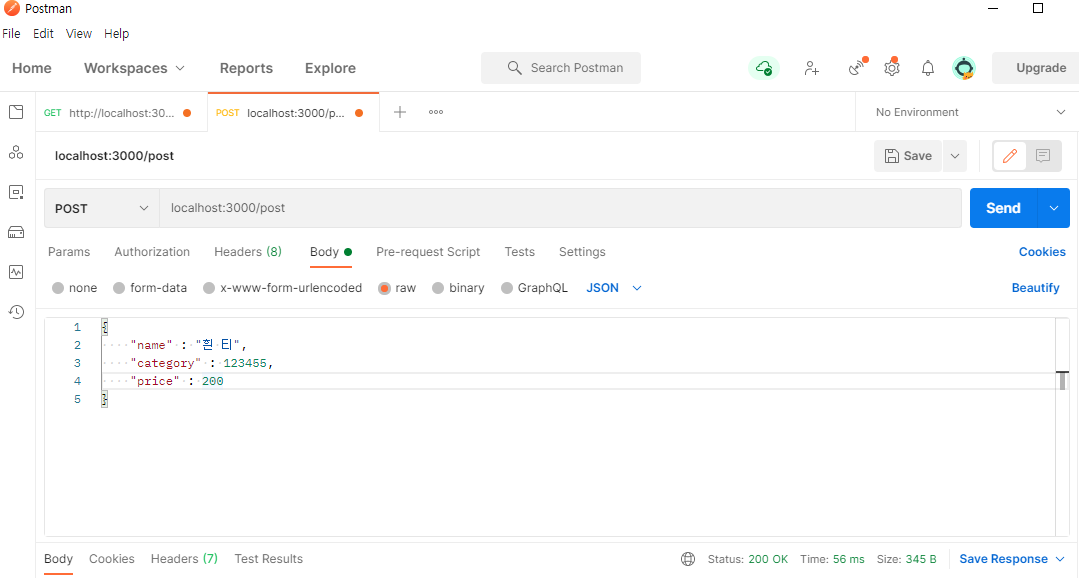
포스트맨에서 post로 Json 파일을 받을려고하는데
비워 있는 걸로 나온다 .
https://expressjs.com/ko/4x/api.html#req.body
Express 4.x - API 참조
Express 4.x API express() Creates an Express application. The express() function is a top-level function exported by the express module. var express = require('express') var app = express() Methods express.json([options]) This middleware is available in Ex
expressjs.com

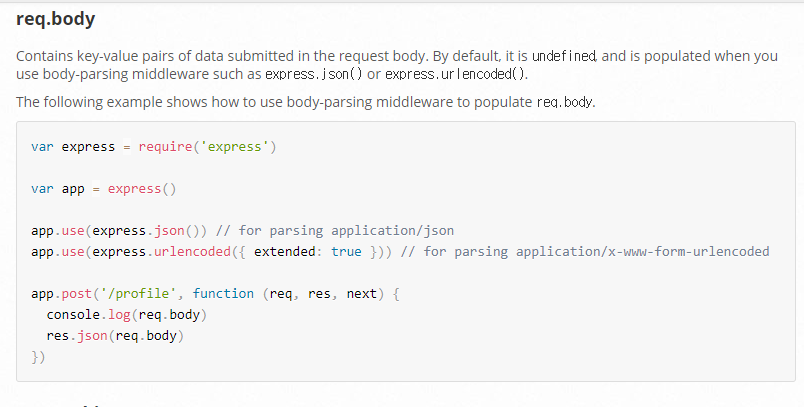
body에서 json 파일을 가져올려면
app.use(express.json()) // for parsing application/json를 사용해줘야한다 .
const express = require('express');
const app = express();
const mysql = require('mysql2');
const connection = mysql.createConnection({
host: 'localhost',
user: 'root',
database: 'nodejs',
password: 'qwer1234',
})
const port = 3000;
app.use(express.json()) // for parsing application/json
app.get('/', (req, res) => {
res.end('hello');
});
app.get('/:id', (req, res) => {
const id = req.params.id;
const query = `select * from products where id = ${id}`;
console.log(query);
connection.execute(query, (err, results, fields) => {
if (err) throw err;
const result = {
status: 200,
results,
};
// results.forEach(products => console.log(products.id, products.name));
const json = JSON.stringify(result);
res.send(json);
})
})
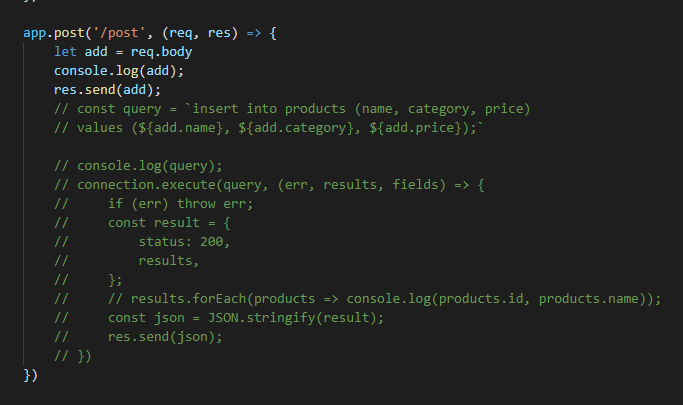
app.post('/post', (req, res) => {
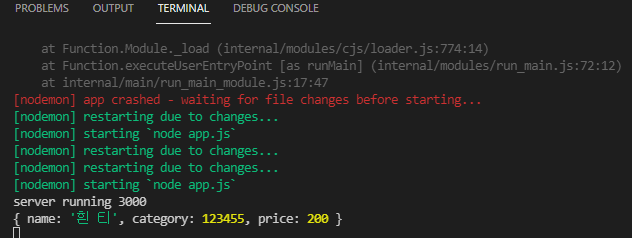
let add = req.body
console.log(add);
res.send(add);
// const query = `insert into products (name, category, price)
// values (${add.name}, ${add.category}, ${add.price});`
// console.log(query);
// connection.execute(query, (err, results, fields) => {
// if (err) throw err;
// const result = {
// status: 200,
// results,
// };
// // results.forEach(products => console.log(products.id, products.name));
// const json = JSON.stringify(result);
// res.send(json);
// })
})
app.listen(port, () => {
console.log(`server running ${port}`)
})


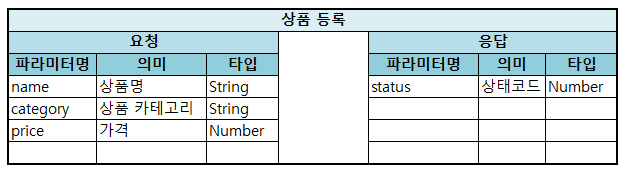
상품 등록
const express = require('express');
const app = express();
const mysql = require('mysql2');
const connection = mysql.createConnection({
host: 'localhost',
user: 'root',
database: 'nodejs',
password: 'qwer1234',
})
const port = 3000;
app.use(express.json()) // for parsing application/json
app.get('/', (req, res) => {
res.end('hello');
});
app.get('/:id', (req, res) => {
const id = req.params.id;
const query = `select * from products where id = ${id}`;
console.log(query);
connection.execute(query, (err, results, fields) => {
if (err) throw err;
const result = {
status: 200,
results,
};
// results.forEach(products => console.log(products.id, products.name));
const json = JSON.stringify(result);
res.send(json);
})
})
app.post('/post', (req, res) => {
let add = req.body
const query = `insert into products (name, category, price)
values ('${add.name}', ${add.category}, ${add.price});`
console.log(query);
connection.execute(query, (err, results, fields) => {
if (err) throw err;
const result = {
status: 200,
results,
};
// results.forEach(products => console.log(products.id, products.name));
const json = JSON.stringify(result);
res.send(json);
})
})
app.listen(port, () => {
console.log(`server running ${port}`)
})


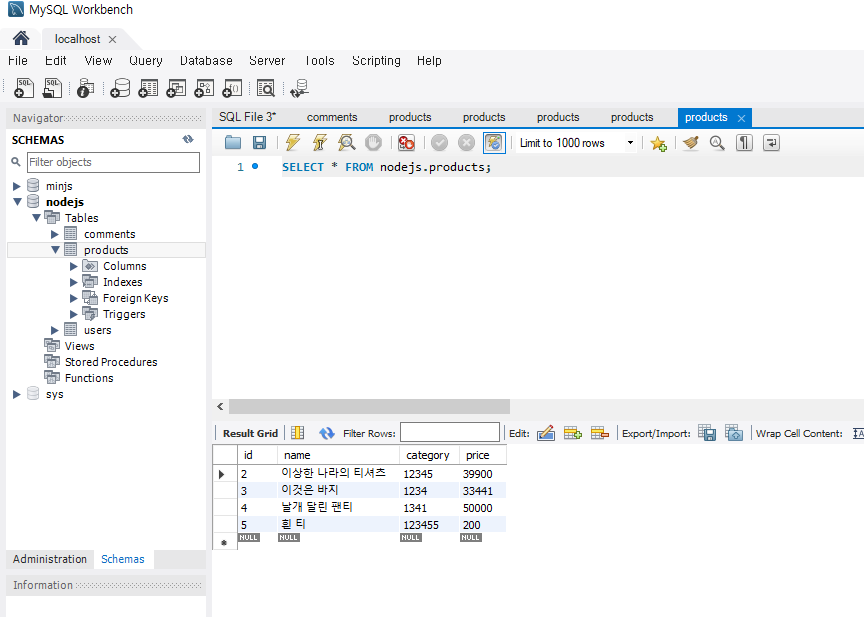
DB에 회원이 등록 된 것을 확인 할 수 있다 .
----
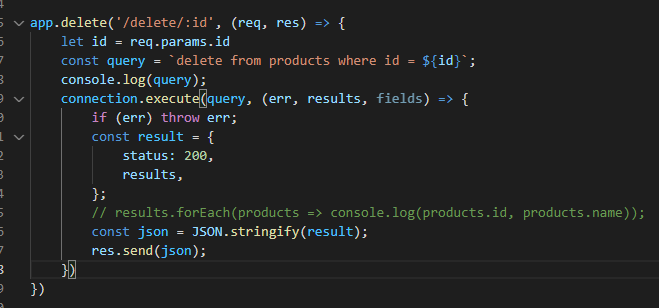
삭제

app.delete('/delete/:id', (req, res) => {
let id = req.params.id
const query = `delete from products where id = ${id}`;
console.log(query);
connection.execute(query, (err, results, fields) => {
if (err) throw err;
const result = {
status: 200,
results,
};
// results.forEach(products => console.log(products.id, products.name));
const json = JSON.stringify(result);
res.send(json);
})
})


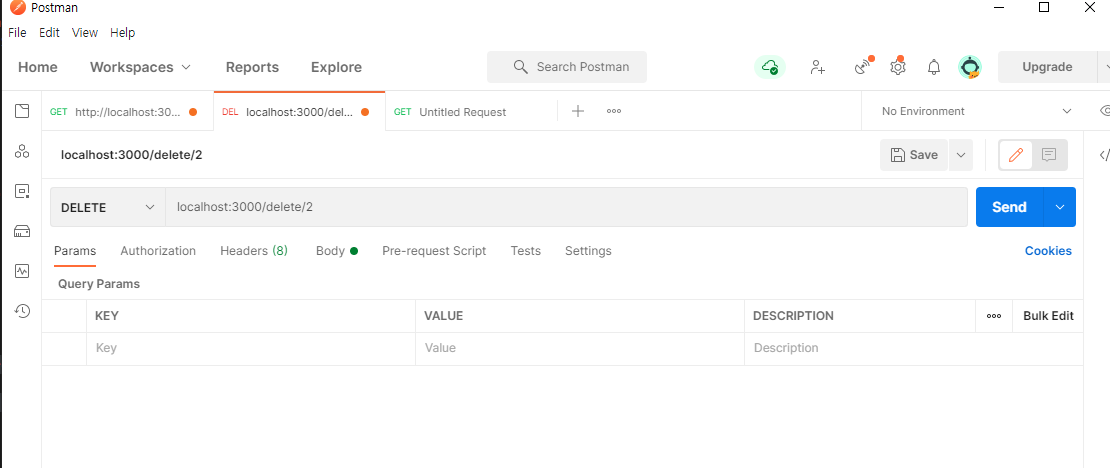
포스트맨에서 Delete 를 해준다.

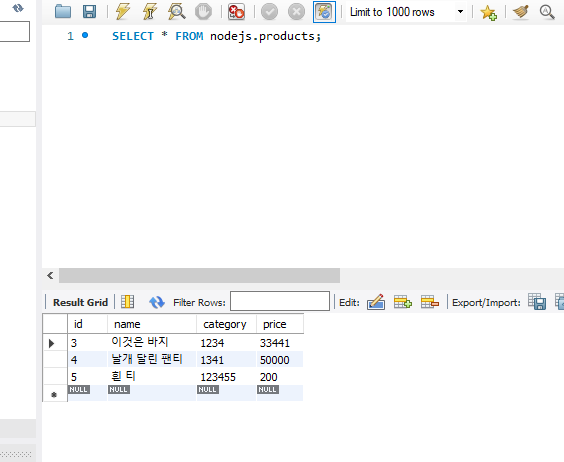
DB에서 id = 2 가 지워 진걸 확인 할 수있다.
----
수정
app.put('/put', (req, res) => {
let add = req.body
const query = `update products set name = "${add.name}", category = ${add.category},
price = ${add.price}
where id = ${add.id};`
console.log(query);
connection.execute(query, (err, results, fields) => {
if (err) throw err;
const result = {
status: 200,
results,
};
// results.forEach(products => console.log(products.id, products.name));
const json = JSON.stringify(result);
res.send(json);
})
})

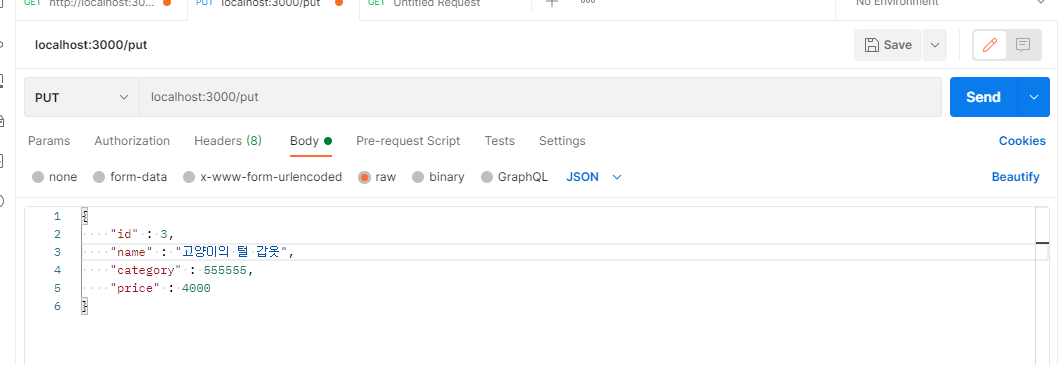
put으로 보내주면

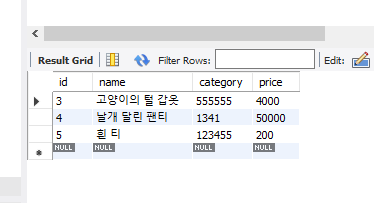
정상적으로 DB에 들어온다.
------
전체코드
const express = require('express');
const app = express();
const mysql = require('mysql2');
const connection = mysql.createConnection({
host: 'localhost',
user: 'root',
database: 'nodejs',
password: 'qwer1234',
})
const port = 3000;
app.use(express.json()) // for parsing application/json
app.get('/', (req, res) => {
res.end('hello');
});
app.get('/:id', (req, res) => {
const id = req.params.id;
const query = `select * from products where id = ${id}`;
console.log(query);
connection.execute(query, (err, results, fields) => {
if (err) throw err;
const result = {
status: 200,
results,
};
// results.forEach(products => console.log(products.id, products.name));
const json = JSON.stringify(result);
res.send(json);
})
})
app.post('/post', (req, res) => {
let add = req.body
const query = `insert into products (name, category, price)
values ('${add.name}', ${add.category}, ${add.price});`
console.log(query);
connection.execute(query, (err, results, fields) => {
if (err) throw err;
const result = {
status: 200,
results,
};
// results.forEach(products => console.log(products.id, products.name));
const json = JSON.stringify(result);
res.send(json);
})
})
app.delete('/delete/:id', (req, res) => {
let id = req.params.id
const query = `delete from products where id = ${id}`;
console.log(query);
connection.execute(query, (err, results, fields) => {
if (err) throw err;
const result = {
status: 200,
results,
};
// results.forEach(products => console.log(products.id, products.name));
const json = JSON.stringify(result);
res.send(json);
})
})
app.put('/put', (req, res) => {
let add = req.body
const query = `update products set name = "${add.name}", category = ${add.category},
price = ${add.price}
where id = ${add.id};`
console.log(query);
connection.execute(query, (err, results, fields) => {
if (err) throw err;
const result = {
status: 200,
results,
};
// results.forEach(products => console.log(products.id, products.name));
const json = JSON.stringify(result);
res.send(json);
})
})
app.listen(port, () => {
console.log(`server running ${port}`)
})
'Unity > 서버' 카테고리의 다른 글
| 0617_ 서버 (GPGS 구글플레이에 앱 올리기 ) (0) | 2021.06.17 |
|---|---|
| 0616 _ 서버 (DB_3) (0) | 2021.06.16 |
| 0611 _ 서버 (DB_1) (0) | 2021.06.11 |
| 0610 _ 서버 (0) | 2021.06.10 |
| 0609 _ 서버 (0) | 2021.06.09 |