반응형
NGUI에서 스크롤뷰를 만들어봅시다.
먼저 기본적인 가이드와 bg, 스프라이트 어셋을 만들어 줍니다.

기본적인 세팅

NGUI 크리에이트에서 스크롤뷰를 만들어줍니다.

스크롤뷰를 만들고, 스크롤이 될 부분의 패널을 지정해줍니다.

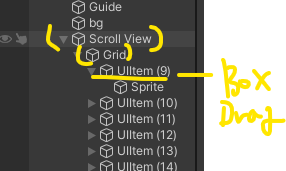
스크롤뷰 안에 그리드를 만들어줍니다.

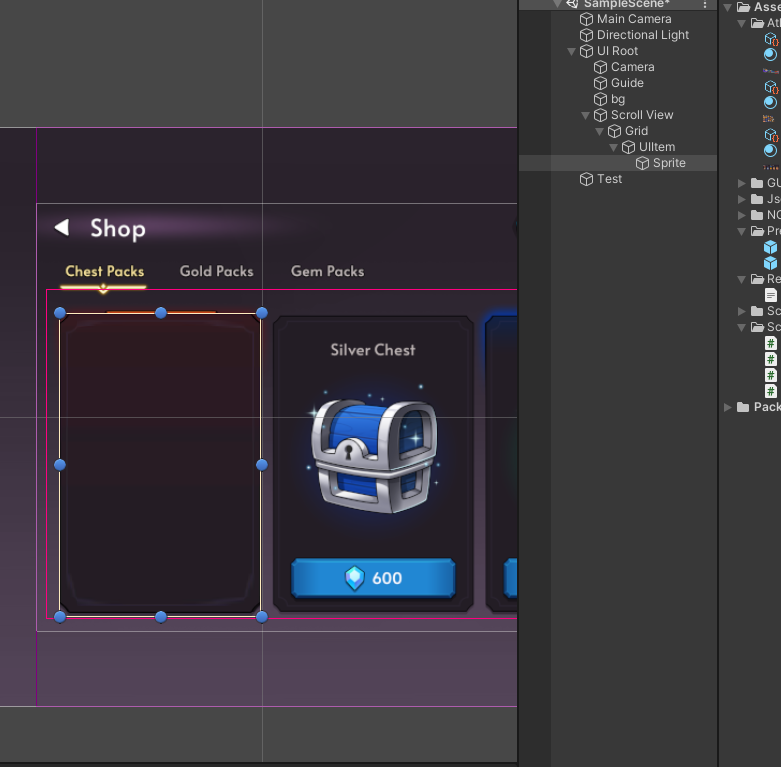
그리드 안에 게임 아이템이 될 빈 게임오브젝트를 만들어줍니다.

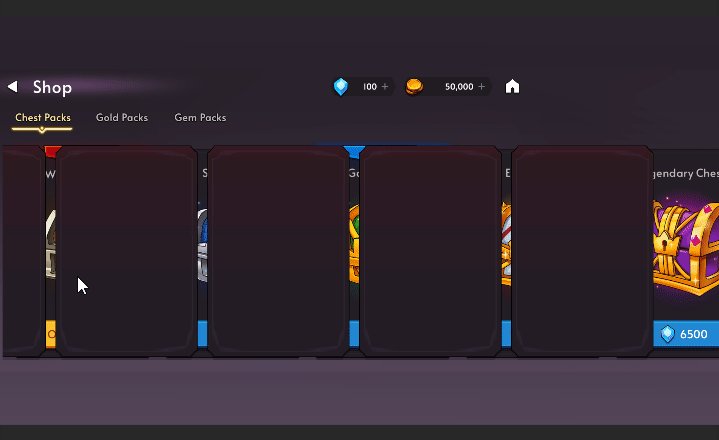
게임오브젝트 안에 스프라이트를 만들어서 UI를 만들어줍니다 .

아이템은 꼭 0 0 0 이여야함. 그래야지 그 지점에서 생성이 되면서 그리드에서 스페이싱을 늘리면 잘 자리를 차지한다.

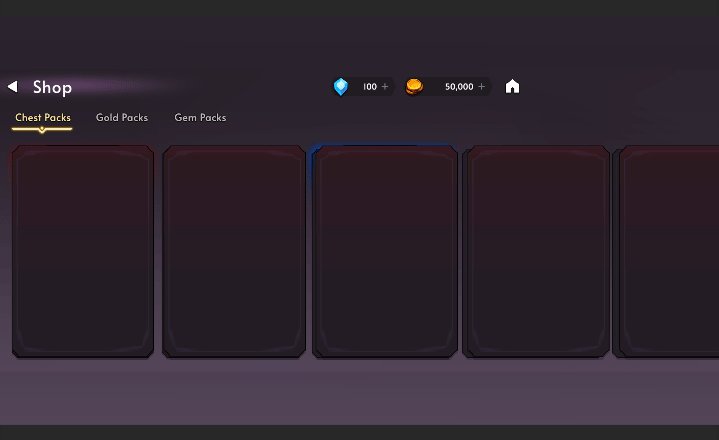
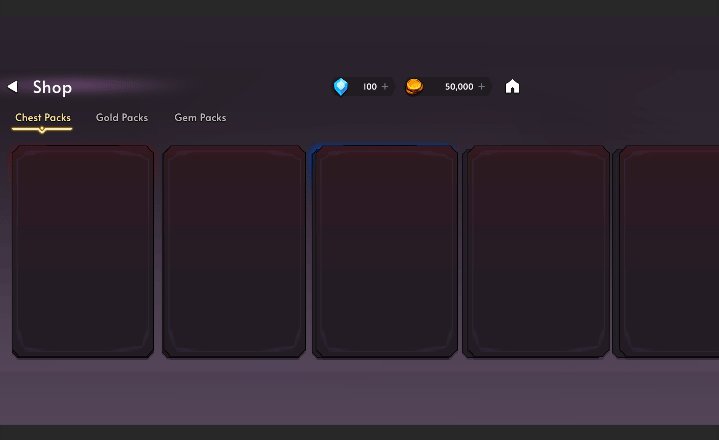
UIItem를 여러개 복사해봅니다. 그리드 테스트를 위해서

그리드에서 셀 와이드를 늘리면 쭉 늘어난다.

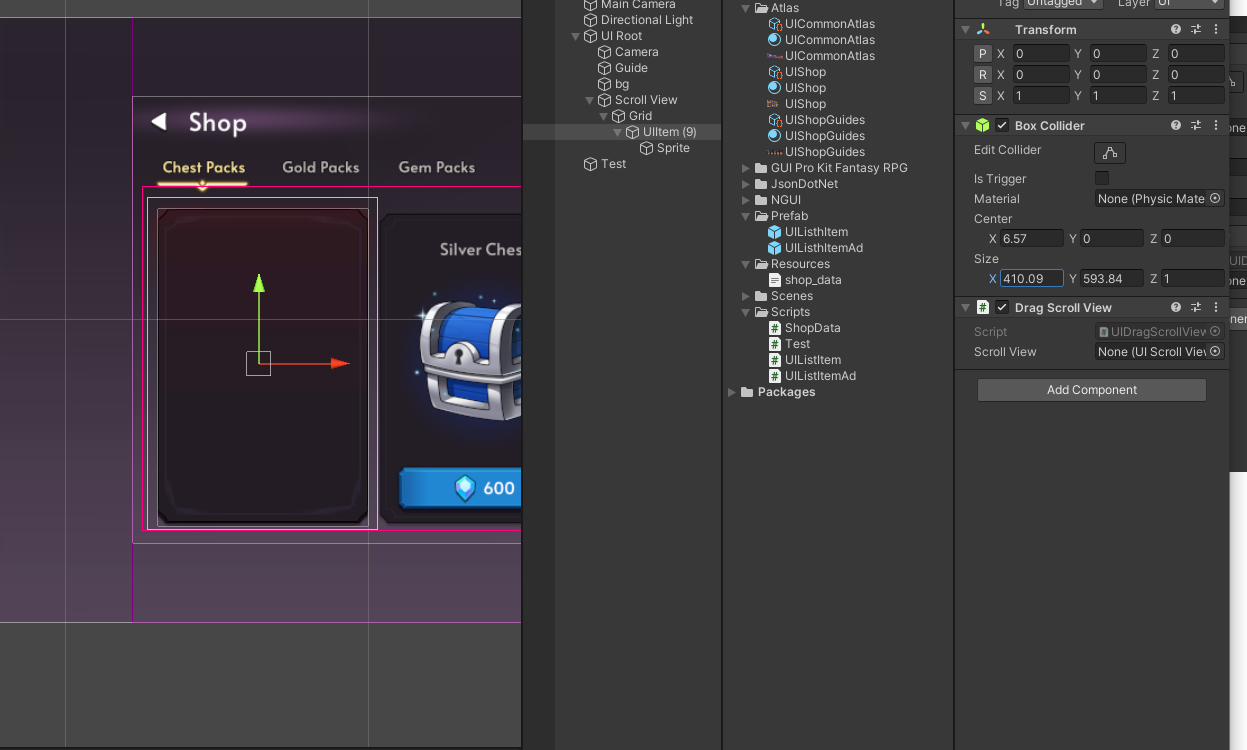
아이템에 ★Box Collider와 ★Drag Scroll View 컴포넌트를 달아준다.

박스콜라이더를 적당하게 키워준다.

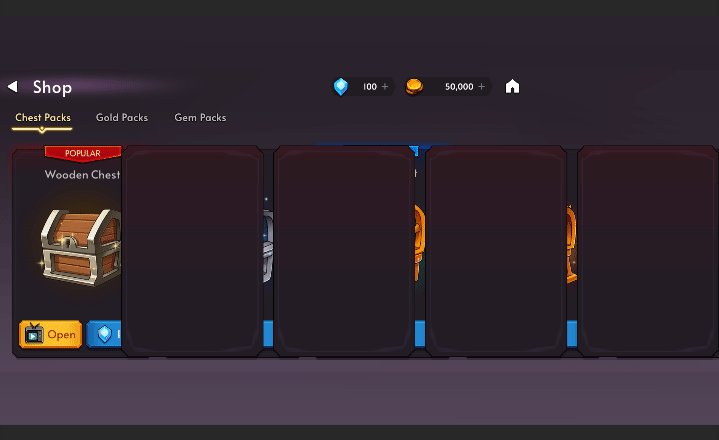
스크롤완성!
핵심은

반응형
'Unity > UIUX프로그래밍' 카테고리의 다른 글
| 0427 _ NGUI Mission 만들기 데이터 연동 (0) | 2021.04.27 |
|---|---|
| 0427 _ NGUI Shop Data 연동하기 (0) | 2021.04.27 |
| 0426_참고용, 데이터매니저(싱글턴) 초기 모습 (0) | 2021.04.26 |
| 0426_NGUI에서도 그리드 사용가능, (1) | 2021.04.26 |
| 0426 _ NGUI 기본적인 내용 // Title 생성 (0) | 2021.04.26 |