이제부터 App를 활용해서 안으로 들어가면서 씬을 만드는 구조로 작업을 해야한다.
App 씬부터 시작하게 될것
App씬은 진입하는 시점을 뜻함
App 스크립터는 진입 관리하는 스크립터가 될 것
App은 앱이 종료될때까지 살아있어야함

-먼저 App 씬으로 저장을하고 App 스크립터를 만들어준다.

-하이라키에 빈 오브젝트를 생성 -> App 으로 이름 변경 -> App 스크립터를 넣어준다.

-----

새로운 씬을 만들어준다.

저장하기를 해서 새로운 씬 이름을 넣어준다. (필자는 Logo로 함)

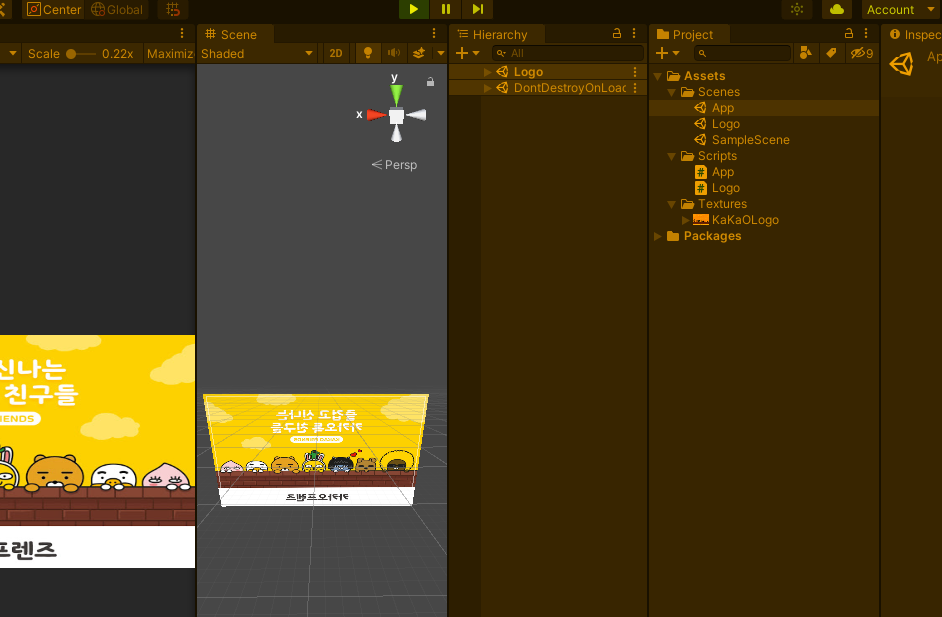
어셋에 텍스쳐링 폴더를 만들고, 사용할 로고를 넣어 준다.

로고를 스프라이트로 바꿔준다.

이미지 UI를 만들어주고,
캔버스의 사이즈를 지금 화면의 레졸루션으로 바꿔준다.

로고의 크기를 적당하게 키워준다

빈 오브젝트를 만들어 로고로 바꿔주고 그것을 관리 해줄 스크립터를 만들어 준다 .


파일 => 빌드 세팅에 가면, 씬 인 빌드가 있다. 이 곳에 사용할 씬을 넣어준다.
(문자열로도 접근 가능, 옆에 달리 숫자로도 접근이 가능함)


이제 앱에서 씬을 전환을 해보자
앱을 열어서 씬매니저를 활용해서 일단 로드를 해본다 .

바로 씬이 로드가 되지만, App이 사라진 것을 알 수있다.
이것은 동기 로드로 하여서 그렇다.
그렇지만 App은 프로그램이 꺼지기 전에 사라지면 절대 안된다.

DontDestroyOnLoad(this.gameObject); 를 시작할때 써줘서
현재의 씬은 사라지지 않도록 해준다.

Logo 씬이 로드가 되어도 App 씬이 사라지지 않은 걸 확인 할 수 가 있다.

씬을 비동기로도 로드할 수 있다 .
SceneManager.LoadSceneAsync(); 를 사용하면 된다.


추가적으로 비동기로 온 변수는 completed 라는 특수한 이벤트를 받을 수 있다.
ao.completed += 하면 tap 를 누르면 자동으로 매서드가 만들어지지만, 우리는 람다식을 사용한다.


람다식으로 씬로드가 완료가 되면 특정 기능을 사용할 수 가 있습니다 .


콘솔에 로드 완료가 뜨는걸 확인할 수 가 있다.
또한 로고의 Logo의 스크립터의 접근을 할 수 가 있다.

logo의 Init 초기화가 가능하다.


'Unity > UIUX프로그래밍' 카테고리의 다른 글
| 0420_아이템 데이터 // 데이터매니저 싱글턴 사용하기 (0) | 2021.04.20 |
|---|---|
| 0420 _ 인벤토리 만들기 (2) | 2021.04.20 |
| 0419_UI MyInfo 만들기 (0) | 2021.04.19 |
| 0419_ UGUI sign Up UI 만들기 (0) | 2021.04.19 |
| 0419_UGUI 타이틀과 로그인 UI 만들기 (0) | 2021.04.19 |