순서대로
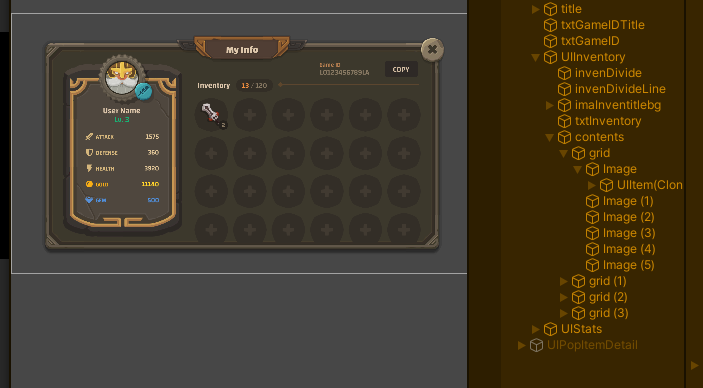
0. 아이템 프리팹을 empty (인벤토리상 비어있는 곳)의 자식으로 넣는 것을 테스트한다.




1. 관리를 해줄 배열 또는 리스트(동적)를 만들어서 아이템을 넣어준다.

배열을 만들어준다.

엠피티 배열은 + 모양의 아이콘이있는 곳이다. 이것의 0번째 인덱스에 카운터의 숫자 (처음 0)를 해주면
0 번째에 빈 엠피티에 값이 parent의 값이 된다.
인스턴스 할때 parent.transform 위치에 위치하게 해준다. (외적 관리)
그 인스턴스 된 녀석의 UIItem 스크립터를 가져와준다.
그리고 리스트에 넣어준다. (내적 관리)

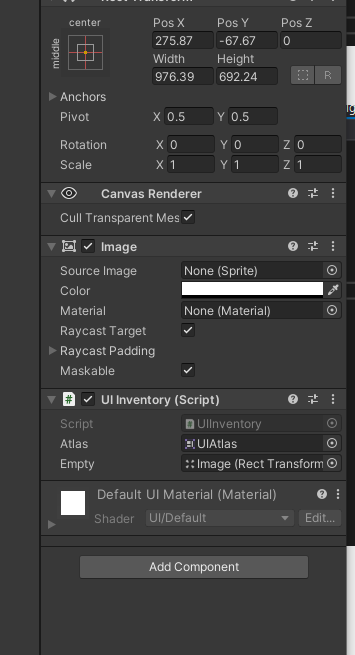
★ 아틀라스에서 스프라이트를 가져온느 방법이다 ()에 문자열로 이름을 넣어주면 된다.
---
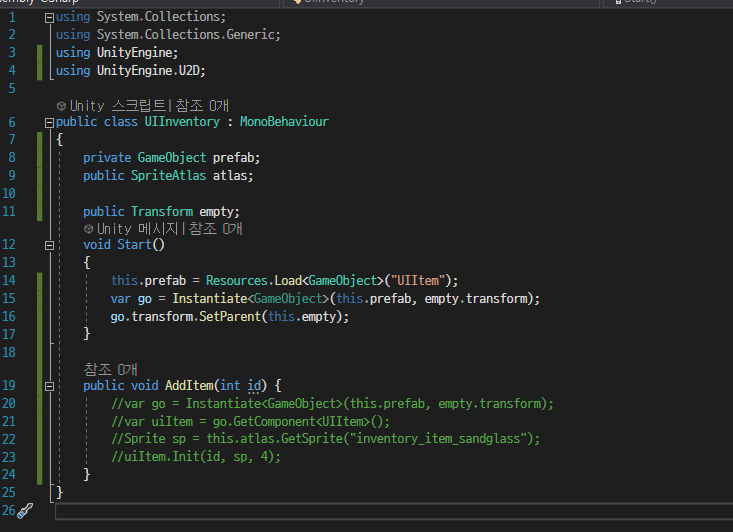
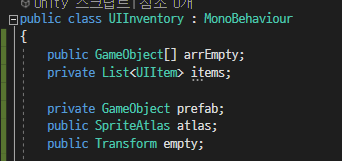
-UIInventory 스크립터
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.U2D;
public class UIInventory : MonoBehaviour
{
public GameObject[] arrEmpty;
private List<UIItem> items;
private GameObject prefab;
public SpriteAtlas atlas;
public Transform empty;
void Start()
{
this.prefab = Resources.Load<GameObject>("UIItem");
this.items = new List<UIItem>();
this.AddItem(100);
this.AddItem(200);
this.AddItem(300);
this.AddItem(400);
this.AddItem(500);
}
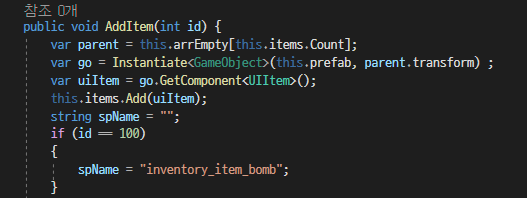
public void AddItem(int id) {
var parent = this.arrEmpty[this.items.Count];
var go = Instantiate<GameObject>(this.prefab, parent.transform) ;
var uiItem = go.GetComponent<UIItem>();
this.items.Add(uiItem);
string spName = "";
if (id == 100)
{
spName = "inventory_item_bomb";
}
else if (id == 200)
{
spName = "inventory_item_clover";
}
else if (id == 300)
{
spName = "inventory_item_gift";
}
else if (id == 400)
{
spName = "inventory_item_hammer";
}
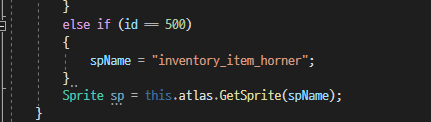
else if (id == 500)
{
spName = "inventory_item_horner";
}
Sprite sp = this.atlas.GetSprite(spName);
uiItem.Init(id, sp, 2);
}
}
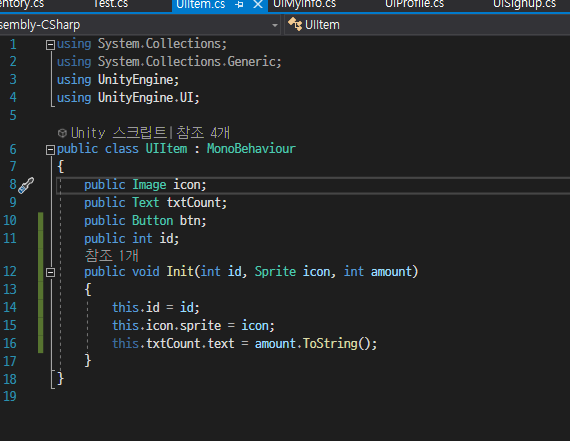
-UIItem 스크립터
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class UIItem : MonoBehaviour
{
public Image icon;
public Text txtCount;
public Button btn;
public int id;
public void Init(int id, Sprite icon, int amount)
{
this.id = id;
this.icon.sprite = icon;
this.txtCount.text = amount.ToString();
}
}
2. 추가한 아이템을 지우기
핵심
- 현재 우리한테 보여지는 (arrEmpty) 것과 보여지지 않지만 가지고있는 데이터 (List<UIItem>의 배열 )를 둘 다 지워 줘야한다
private void GetItem(int id) { //지우는 단계
var uiItem = this.items.Find(x => x.id == id);
if (uiItem != null) {
for (int i = 0; i < this.arrEmpty.Length; i++) {
var go = this.arrEmpty[i];
if (go.transform.childCount > 0) {
var child = go.transform.GetChild(0);
if (child != null) {
var target = child.GetComponent<UIItem>();
if (target.id == id) {
Destroy(target.gameObject);
this.items.Remove(uiItem);
break;
}
}
}
}
}
}
var uiItem = this.items.Find(x => x.id == id);uiItem의 변수의 메서드에서 찾는 id 값을 Find 라는 키워드를 사용해서 찾는다.
if (uiItem != null) {
for (int i = 0; i < this.arrEmpty.Length; i++) {
var go = this.arrEmpty[i];
만약 그 변수가 널이 아니면 for를 arrEmpty 길이 만큼 돌려서 go 를 arrEmpty 값으로 넣는다.
if (go.transform.childCount > 0) {
var child = go.transform.GetChild(0);
그리고 go 의 자식이 있다면, transform.childCount // 자식의 숫자
child 변수의 transform.Getchild(idx) // 자식을 가지와서 child 변수에 넣는다.
if (child != null) {
var target = child.GetComponent<UIItem>();
if (target.id == id) {
Destroy(target.gameObject);
this.items.Remove(uiItem);
break;
}
만약 child 가 널이 아니라면
var target 변수에 그 child의 겟 컴포넌트를 해서 UIItem 스크립터를 가져온다.
만약 target.id 와 지울려고하는 id가 같으면
Destroy(target.gameObject) // 외적삭제 // 타겟의 게임오브젝트(Empty 위에 있는)를 지워준다
this.items.Remove(uiItem) // 내적삭제 // 리스트 배열에서 아이템을 삭제해준다.
-----
void Start()
{
this.prefab = Resources.Load<GameObject>("UIItem");
this.items = new List<UIItem>();
this.AddItem(100);
this.AddItem(200);
this.AddItem(300);
this.AddItem(400);
this.AddItem(500);
this.GetItem(400);
}
400 id를 가진 녀석을 지울것이다.
--
'Unity > UIUX프로그래밍' 카테고리의 다른 글
| 0420_아이템 먹기 + 인벤토리 연동 (0) | 2021.04.20 |
|---|---|
| 0420_아이템 데이터 // 데이터매니저 싱글턴 사용하기 (0) | 2021.04.20 |
| 0419_UI MyInfo 만들기 (0) | 2021.04.19 |
| 0419_ UGUI sign Up UI 만들기 (0) | 2021.04.19 |
| 0419_UGUI 타이틀과 로그인 UI 만들기 (0) | 2021.04.19 |