어제 업적을 연결하는 것 까지 하였다.
https://github.com/playgameservices/play-games-plugin-for-unity
playgameservices/play-games-plugin-for-unity
Google Play Games plugin for Unity. Contribute to playgameservices/play-games-plugin-for-unity development by creating an account on GitHub.
github.com

리더보드에 적용하는 것
유니티 인게임에서

리더보드 버튼을 만들어준다.
구글 플레이 콘솔에 들어가서

리더보드가 있음.
최대 점수보기를 만들어 놓은게 있음
만약에 없으면 리더보드 생성을 해줘야함

리소스 보기

최대점수에 대한 리더보드 ID가 나온다.
복사해서

붙여넣기

점수 획등 버튼 만들기
txt 스코어 만들어주기
점수획득을 누르면 점수가 획득되고
리더보드를 누르면 리더보드 UI가 나오게한다.

post score 버튼 만들어서 점수를 보낼 수 있게 하자.
잘 안된다...
구글은 로그인 만 빼고는 잘 쓰지 않는다.
-----
페이스북으로 넘어간다.
페이스북도 로그인 말고 크게 할 게 없다.

https://developers.facebook.com/docs/unity/

다운로드 받기

유니티 패키지로 되어있다.
이걸 임포트해주기
서드파티를 여러개 넣으면

저런 리졸버 버전에 따라서 오류가 많이 난다.
일단 다 임포트 해준다.

계속 해준다.

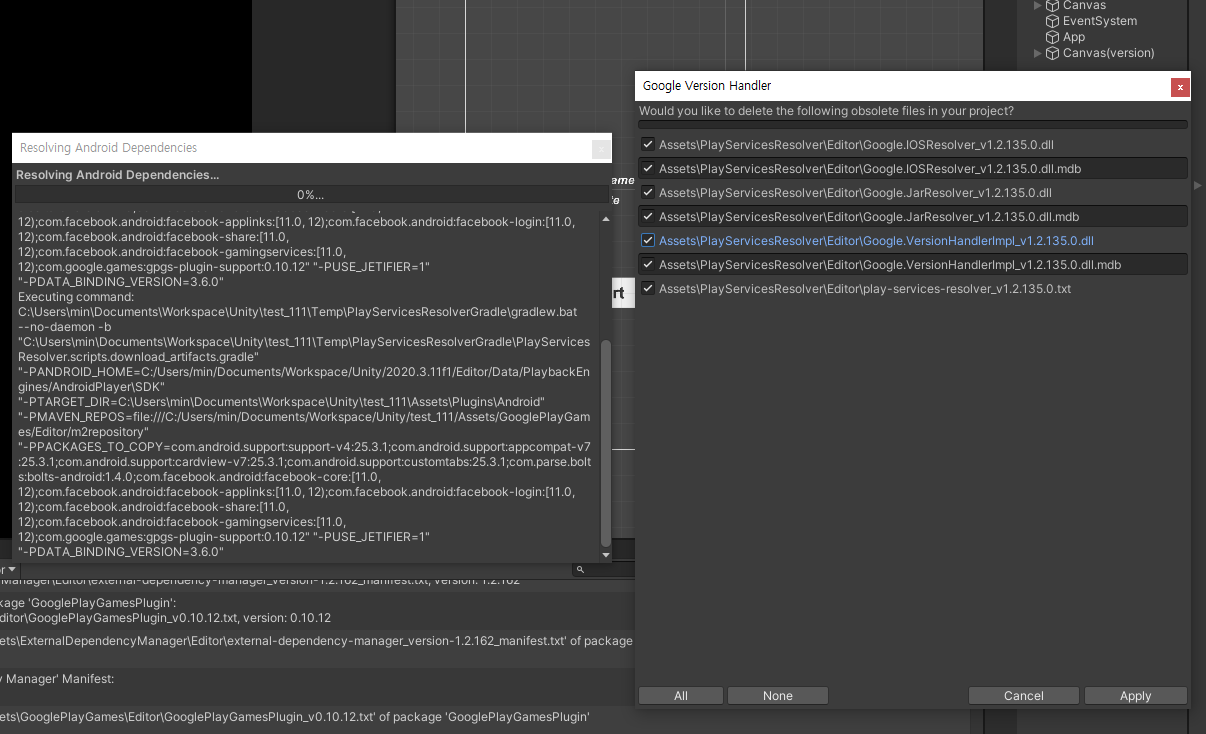
안 맞으면 이런게 뜬다. 그대로 다 어플라이해준다.

컴플리트 뜨면 닫으면된다.
유니티 새 씬만드렁준다.


Txt 만들어주고,
빌드 세팅에서 이 앱만 넣어준다.
https://developers.facebook.com/docs/unity/gettingstarted
https://developers.facebook.com/docs/unity/reference/current/FB.LogInWithReadPermissions
페이스북 로그인을 하면

내 앱 이 뜬다.
----
가입하는 사람이있어서
네이버 로그인 부터 한다.

https://developers.naver.com/main/
NAVER Developers
네이버 오픈 API들을 활용해 개발자들이 다양한 애플리케이션을 개발할 수 있도록 API 가이드와 SDK를 제공합니다. 제공중인 오픈 API에는 네이버 로그인, 검색, 단축URL, 캡차를 비롯 기계번역, 음
developers.naver.com


네아로
오픈 API 신청하기

네아로 선택하기

필요한 것들을 체크하는 것

일단 4개 체크를 해주었다.

두 개 중 하나를 한다. 일단 모바일 웹으로 함

서비스 URL 서버의 URL 넣어야함.
로컬로 테스트

그다음 콜백은

로그인 / 콜백은 넣은다.
등록하기

클라이언트 ID 와 시크릿가 있다.

이 두 개를 사용할 것.

앱에 대한 설정

맴버 관리
비주얼 코드 꺼내기
naver-login 폴더 만들기
cd naver-login 들어가거
npm inti -y //초기화 하기
npm i express nodemon // express 와 노드몬 깔기
app.js // app.js 만들어주기
const express = require('express');
const app = express();
app.get("/", (req, res) => {
res.send("<h1> hello express<h1>");
});
app.listen(3030, () => {
console.log("3030 port sever running")
});
nodemon app


정상적으로 접속


라우터 만들어주기


정상적으로 접속
npm

passport naver 검색
두 번쨰거 들어가기
패스포트를 쓰고있어서

패스포트를 다운 받아야한다.
npm i passport passport-naver-v2
를 입력해준다.
다운 받고나서

npm 있는걸 그대로 써준다.

콜백 URL를 바꿔준다.
const passport = require("passport");
const express = require('express');
const app = express();
const NaverStrategy = require("passport-naver-v2").Strategy;
passport.use(
new NaverStrategy(
{
clientID: "aTJQYHhfWsG8byShhjS8",
clientSecret: "P8I3wIA28J",
callbackURL: `http://localhost:3030/api/naver/login/callback`, // 애플리케이션을 등록할 때 입력했던 callbackURL 을 입력해준다.
},
(accessToken, refreshToke, profile, done) => {
// 이곳에서 사용자 계정 관련된 작업을 한다.
done(null, profile._json);
}
)
);
passport.serializeUser(function (user, done) {
done(null, user)
})
passport.deserializeUser(function (obj, done) {
done(null, obj)
})
app.use(passport.initialize())
app.get("/", (req, res) => {
res.send("<h1> hello express<h1>");
});
app.get('/api/naver/login',
passport.authenticate('naver', { state: 'sampleState' }),
(req, res) => {
});
app.get('/api/naver/login/callback',
passport.authenticate("naver"),
(req, res) => {
res.send('result :' + JSON.stringify({ state: req.query.state, user: req.user }))
})
app.listen(3030, () => {
console.log("3030 port sever running")
});
위에 임포트도 모듈이기 떄문에 다시 바꿔준다.
위와 같이 바꿔주고 실행한다.
ctrl 하고 누르면 모듈을 까 볼 수있다.
잘 안되서 githup에 있는걸 그대로 긁어와서 필요한 것만 바꿔준다.

이 부분만 내껄로 바꿔준다.
const passport = require('passport')
const express = require('express')
const NaverStrategy = require('passport-naver-v2').Strategy
const PORT = process.env.PORT || 3030
const app = express()
/**
* passport setting
*/
passport.use(
new NaverStrategy(
{
clientID: "aTJQYHhfWsG8byShhjS8",
clientSecret: "P8I3wIA28J",
callbackURL: 'http://localhost:3030/api/naver/login/callback',
},
(accessToken, refreshToken, params, profile, done) => {
// 계정 관련 구현 부분
return done(null, profile._json)
}
)
)
passport.serializeUser(function (user, done) {
done(null, user)
})
passport.deserializeUser(function (obj, done) {
done(null, obj)
})
/**
* express app setting
*/
app.use(passport.initialize())
app.get('/login/reprompt', passport.authenticate('naver', { authType: 'reprompt' }))
app.get('/api/naver/login', passport.authenticate('naver', { state: 'sampleState' }))
app.get('/api/naver/login/callback', passport.authenticate('naver'), (req, res) => {
res.send('result :' + JSON.stringify({ state: req.query.state, user: req.user }))
})
/**
* run server
*/
app.listen(PORT, () => {
console.log(`💡 Server is running on ${PORT}`)
})
'Unity > 서버' 카테고리의 다른 글
| 0630_ 서버(FireBase) (0) | 2021.06.30 |
|---|---|
| 0625_서버 (네이버 로그인 + 유니웹뷰) (0) | 2021.06.25 |
| 0623_ 서버 (GPGS4_업적) (0) | 2021.06.23 |
| 0622_ 서버 (GPGS3) (0) | 2021.06.22 |
| 0618_서버 (GPGS 앱 올리기 2) (0) | 2021.06.18 |